NM Site – wk 15
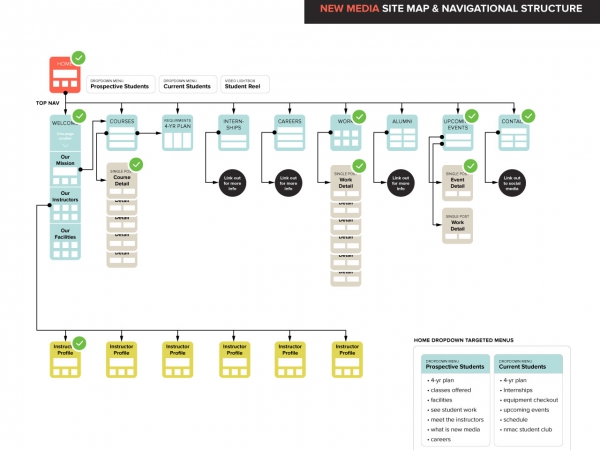
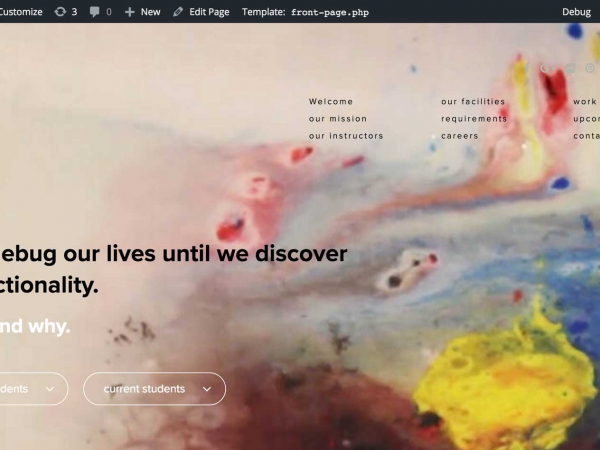
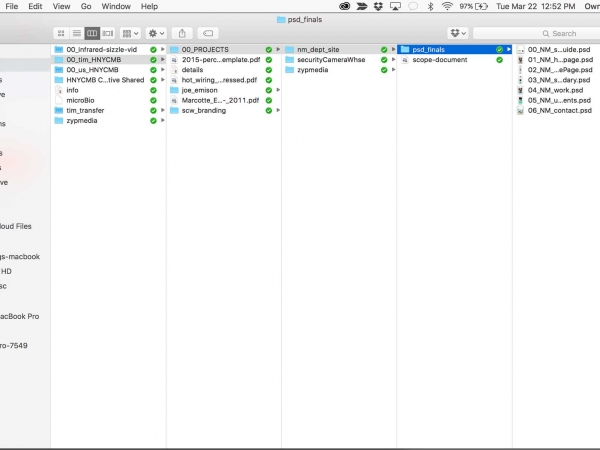
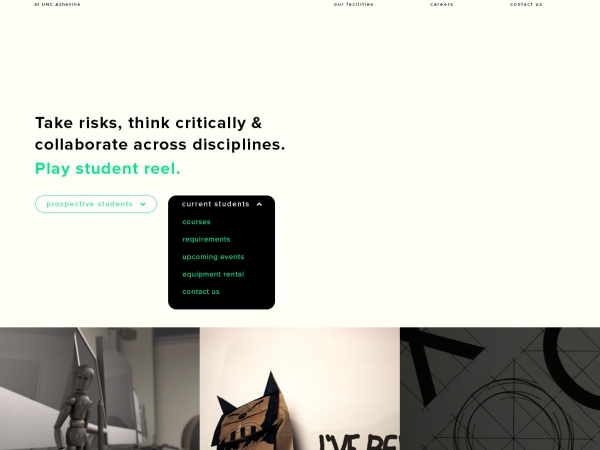
This is my final update. We are still working furiously on the site. As you already saw in our presentation, the dashboard is ready to go and most of the templates are ready. Now we just have to start filling it with final content and continue to squash bugs in the code as they arise. Gabriel has offered to come on as an intern of HNYCMB Creative, my design studio to help me finish up the site. Thanks for the opportunity to do something so special and important for the department. We won’t let you down!